Vue 建構
我們使用Vite來建置,vite可以幫我們建立vue的專案,在local起個開發環境與伺服器,最後可以幫我把整個vue給打包的一個工具。
安裝vite:
選擇yarn
Note:注意node.js的版本
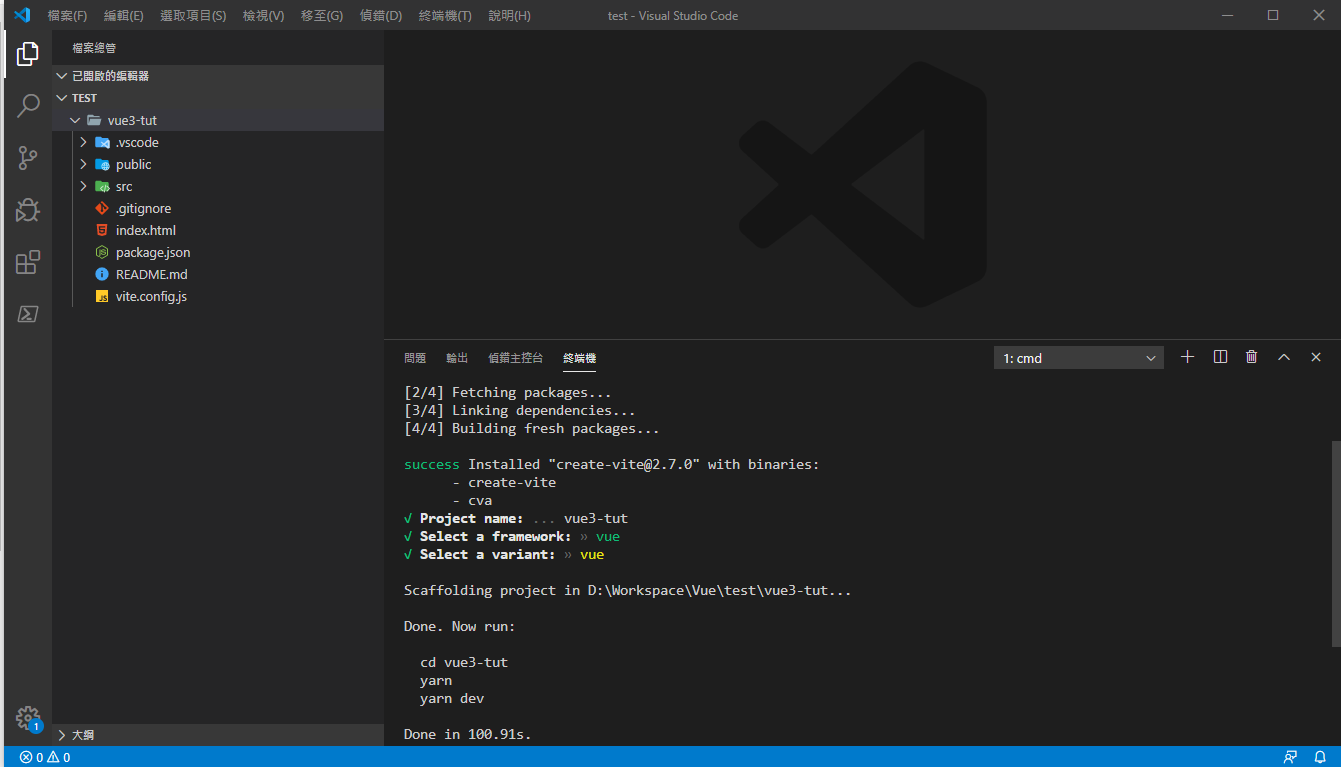
貼到我們vscode裡的終端機上執行,接著他就會問你Project name、select a framework(選擇框架:Vue, react, preact...)最後select variant(選擇開發語言:javascripy、typescript)
可以看到左邊新增我們的Project
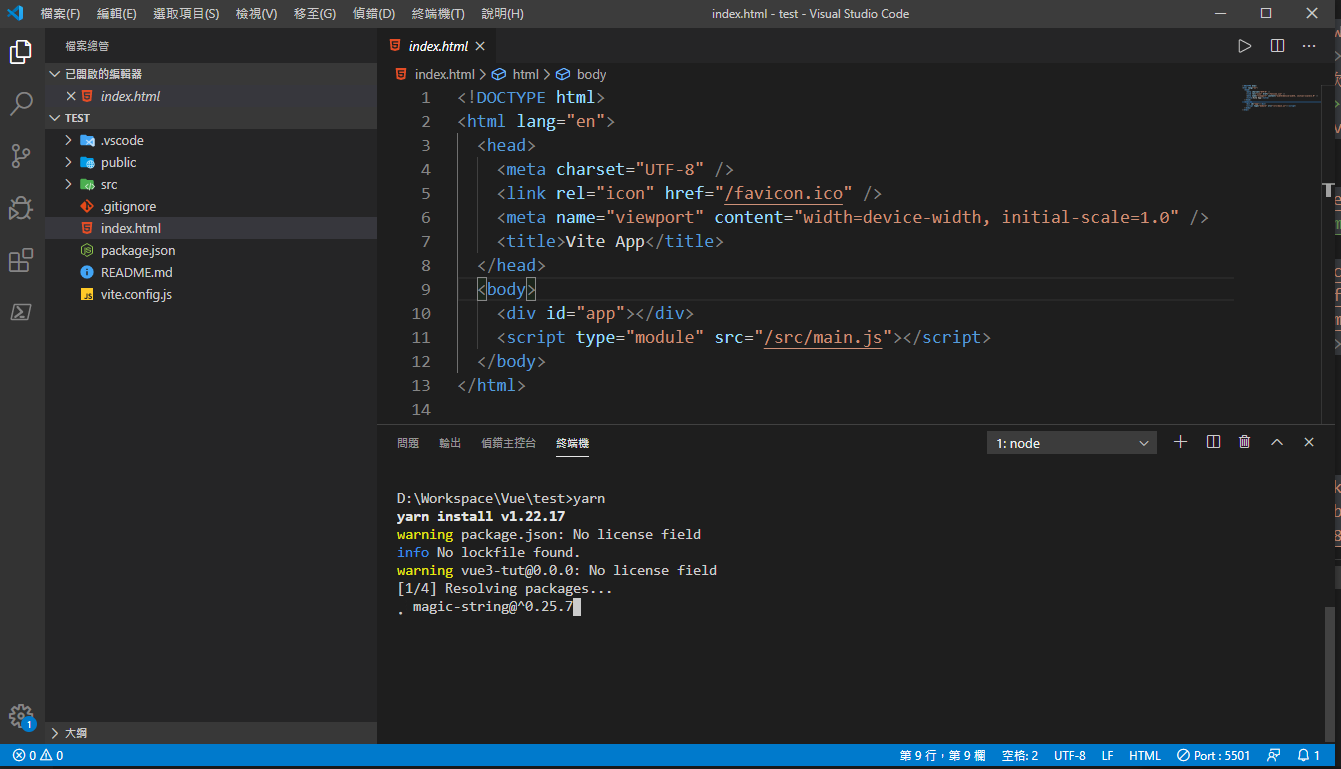
執行yarn,安裝目前專案所需要的模組
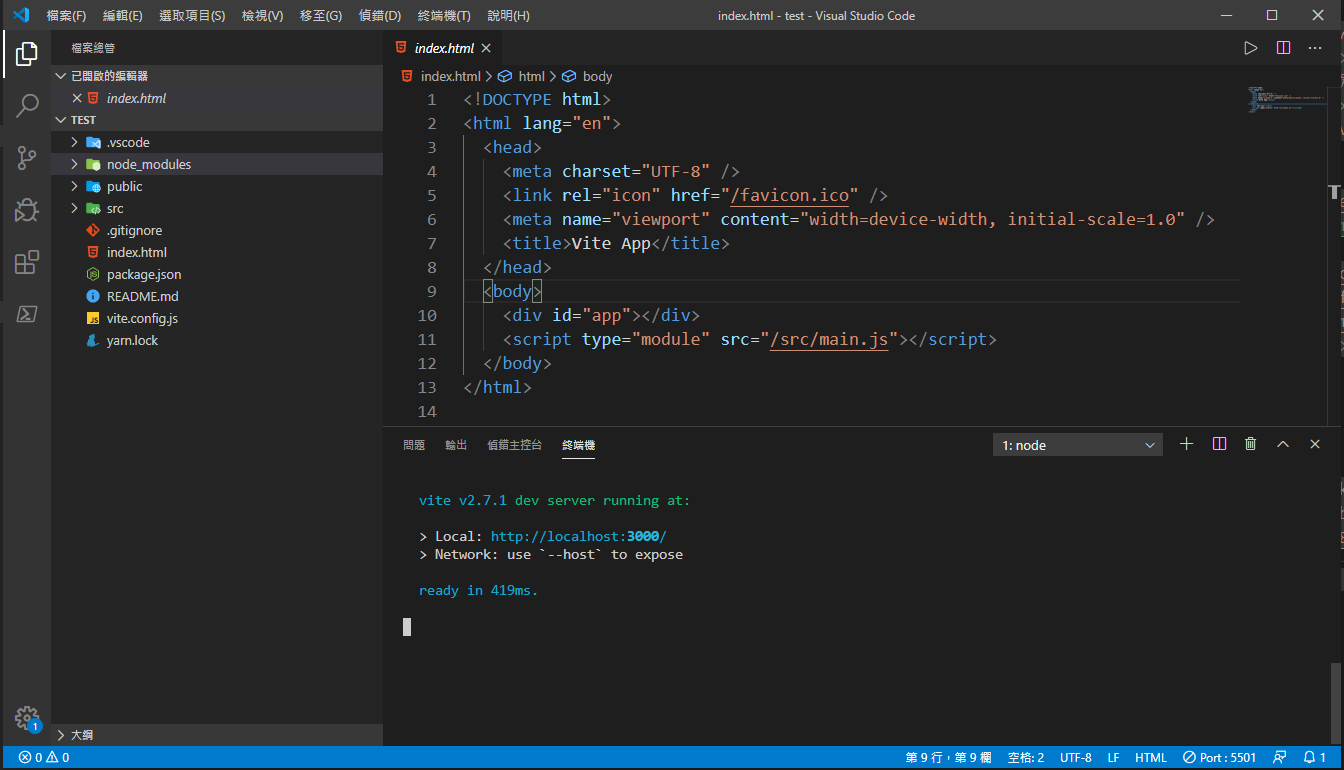
再來執行yarn dev,啟動我們vue的專案
如圖我們在本地啟動了localhost:3000
ctrl點選localhost:3000,可以看到如下圖,為vue的起始頁面,看到著個就代表我們啟動成功啦!
那我們就可以開始開發啦~